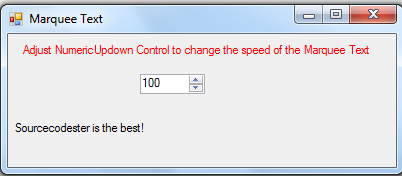
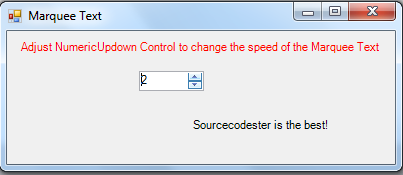
Impressive Info About How To Control The Speed Of Marquee

The default speed of the marquee value is 6.
How to control the speed of marquee. How do i change the speed of my marquee? If no value is specified, the default value is −1, which means the marquee will scroll continuously. How to do it to change the speed of your marquee, just add scrollamount=? to your beginning tag.
This specifies how long to delay between each jump. Marquee speed can be changed using the scrollmount attribute. Scrollamount attribute accepts integer values.
However, the marguee tag has been deprecated and you should not. Now marquee tag direction we can set to up or down. How can i control the speed of a marquee using jquery?
But, for a given user agent and a given. To change this default speed you need to make use of scrollamount attribute. We can scroll vertically up ward direction or down ward direction.
The default value for this scrolling speed is. #ffffff bgcolor=#000080 scrolldelay=500>this is an example of marquee (delay : This is an example of marquee direction = up.
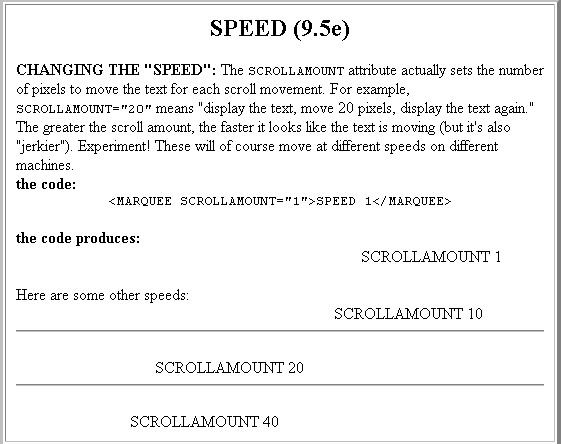
Please suggest the exact attribute/property. This specifies the type of scrolling of the marquee. For example, if you are using scrollmount=1 then it sets the marque to scroll very slowly, and as you increase the.
The marquee scrollamount attribute in html is used to set the amount of scrolling at each interval in pixels. To slow the marquee to normal speed, we use the onmouseout event, and simply change the scrollamount back to its original value (i.e. Sets the number of times the marquee will scroll.
The actual speed depends on the user agent and the type of content. This can have a value like scroll, slide and alternate.